Der „FluXX-Compensator (Y)“ ist meine letzte ownCloud App…
Wie auch die anderen zuvor habe ich diese App aus forschender Neugier implementiert: als Projekt, an dem ich Techniken probieren und erlernen kann. Zielsetzung dieser App war die Kontrolle des Layouts einer modernen Webapplikation konsequent durch css-Techniken. Also basierend rein auf StyleSheet-Regeln, ohne Script-Evaluierung, dies inklusive Animationen. Ich bin selber ein wenig überrascht, wie konsequent die Umsetzung gelingt, die Animationen sind soweit flüssig und synchron für mehrere Objekte.
Wozu dient die App? 
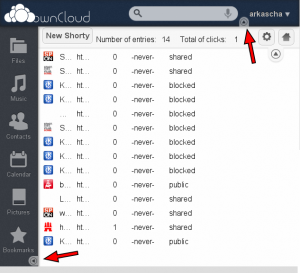
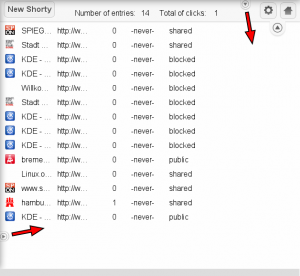
ownCloud bietet in seinem Web-UI, wie praktische jede Webapplikation, zwei Leisten (oder auch „Panel“), eine Kopfleiste und eine seitliche Navigationsleiste. Diese enthalten zentrale Steuerelemente und betten den Inhalt optisch wieder erkennbar ein. Problematisch sind diese Leisten allerdings bei sehr kleinen Bildschirmgrößen. Sie schlucken dann eine ganze Menge des kostbaren Platzes – und das obwohl man sie fast nie braucht! Also wäre es doch praktisch, wenn man diese Leisten einfach weg schieben könnte. Genau.
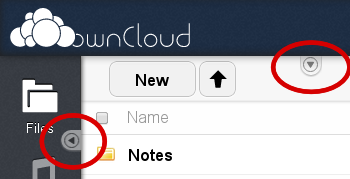
Die App fügt jeder der beiden Leisten einen Griff („Handle“) hinzu. Mit einem Klick auf diesen Griff kann man die Leiste aus dem Sichtbereich hinaus oder eben wieder hinein schieben. Dabei passt sich der Griff optisch und räumlich möglichst wenig störend in das Layout ein. Die Position der Griffe kann man einfach durch geklickt halten und ziehen ändern wie es beliebt – diese Änderung ist persistent. Außer bei Änderung der Bildschirmgröße, dann bleiben sie natürlich innerhalb des sichtbaren Bereichs bzw. am äußeren Rand verankert, wenn sie sich dort anlehnen. Entsprechend kommt die App ganz ohne Konfiguration aus: einfach aktivieren und nutzen.
Ich hatte die App bereits zuvor eine Weile als Forschungsobjekt herumliegen. Aufgrund des etwas chaotischen Layouts des ownCloud Web-UI war die Implementierung zwar eine sehr interessante Herausforderung – eine stabile Umsetzung aber letztlich kaum machbar. Entsprechend freudig nun die Überraschung, dass mit der anstehenden Freigabe von ownCloud in Version 5 auch eine ganze Reihe der früheren Layout-Schnitzer korrigiert sind. Entsprechend konnte das Regelwerk der App weitgehend vereinfacht und aufgeräumt werden. Ganz ohne App-Spezifische Korrekturmodus klappt die Umsetzung noch nicht, aber die realisierte generische Notation erlaubt ein einfaches Anpassen der Regeln, wenn sich künftig Änderungen (Korrekturen) im Layout einzelner Apps ergeben. Entsprechend habe ich die App nun entgegen der ursprünglichen Planung freigegen und im ownCloud App-Store veröffentlicht – konsequent für künftige Installationen von Version 5 vorbehalten.
Zur Verdeutlichung hier die Gegenüberstellung einer typischen Ansicht bei beschränkter Bildschirmgröße, mit sichtbaren und versteckten Leisten: